
はじめに
今回は「美しい幾何学」第30章の挿絵を参考にProcessingで作ります。
リンク
作成方法
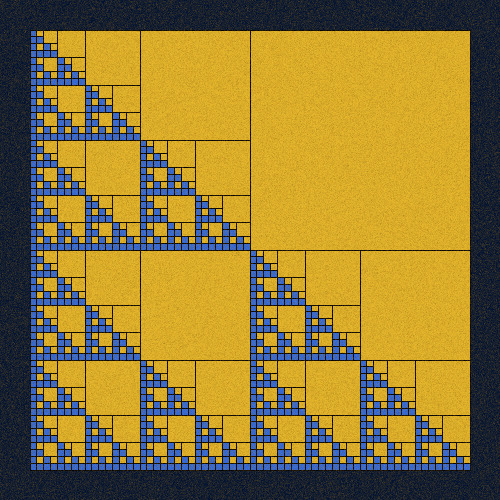
上のアニメーションGIFのように、正方形を4分割して左上を黄色、残りの3つを青色にします。この操作を繰り返すことで上記の画像が作れます。
プログラム
プログラムは以下になります。Square関数を新たに作り、その中にif文を入れ再帰させています。
void setup() {
size(500, 500);
colorMode(HSB, 360, 100, 100);
noLoop();
}
void draw() {
background(#001233);
Square(30, 30, (500-60)/2, width/64);
powder();
}
void Square(float x, float y, float Size, float minSize) {
fill(221, 80, 90); //青
rect(x, y, Size, Size);
rect(x, y+Size, Size, Size);
rect(x+Size, y+Size, Size, Size);
fill(45, 80, 90); //黄色
rect(x+Size, y, Size, Size);
if (Size > minSize) {
Square(x, y, Size/2, minSize);
Square(x, y+Size, Size/2, minSize);
Square(x+Size, y+Size, Size/2, minSize);
}
}
void powder() {
for (int i = 0; i < 800000; i++) {
stroke(40, random(80,100), random(20,100), 60);
strokeWeight(0.4);
point(random(width), random(height));
}
}参考文献
・美しい幾何学
リンク
・数学から創るジェネラティブアート
リンク



コメント