
はじめに
ArduinoとProcessingを使ってRGB LEDの色を変えたいと思います。
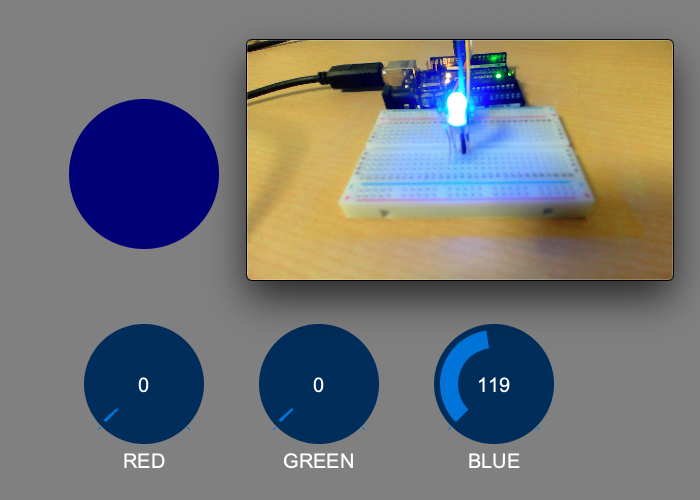
その際に、ProcessingのControlP5で簡単にGUIのノブを作成して、ノブを操作することでRGBの値を送信しようと思います。
使用した部品
・Arduino本体
・RGB LED
・抵抗(330Ω)
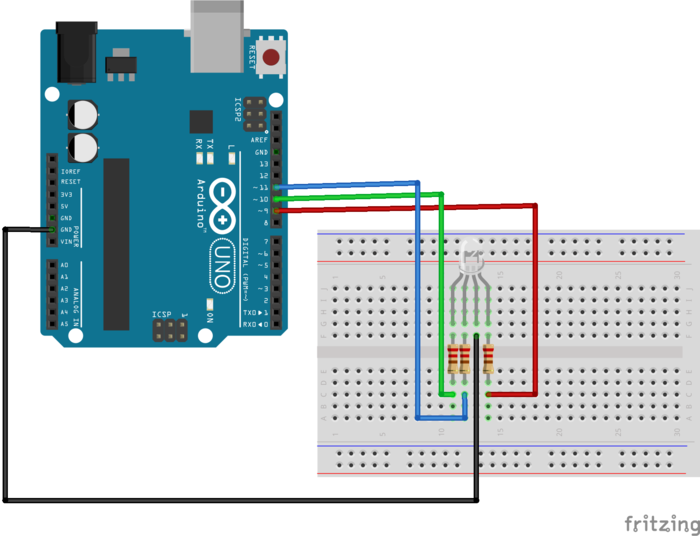
配線図
RGB LEDの明るさを変えるので、9,10,11番ピンにLEDと抵抗を付けた回路図を以下に示します

Arduinoのプログラム
Arduinoのプログラムは、開始合図として「a」という文字をProcessing側から受信してから各色のデータを3つ送るようにします。その送られてきた数値で出力電圧を決めます。
以下がArduinoのプログラムになります。
void setup() {
Serial.begin(9600);
pinMode(9,OUTPUT);
pinMode(10,OUTPUT);
pinMode(11,OUTPUT);
}
void loop() {
char c, v;
if (Serial.available() > 3) {
//4つ以上のデータを送信したならば
c = Serial.read(); //1つ目のデータを読み込む
if (c == 'a') { //「a」ならば
v = Serial.read(); //2つ目の値を読み込む
analogWrite(9, v);
v = Serial.read(); //3つ目の値を読み込む
analogWrite(10, v);
v = Serial.read(); //4つ目の値を読み込む
analogWrite(11, v);
}
}
}Processingのプログラム
ControlP5のノブの値の範囲を0〜255にし、その範囲の値をArduinoに送信します。
以下がProcessingのプログラムになります。
import processing.serial.*;
import controlP5.*;
ControlP5 cp5;
Serial port;
int Red, Green, Blue;
void setup() {
size(1300, 800);
port = new Serial(this, "/dev/tty.usbmodem143401", 9600); //ここは各自ポートを調べてください
cp5 = new ControlP5(this);
cp5.addKnob("Red")
.setRange(0, 255) //値の範囲
.setValue(0) //初期値
.setPosition(240, 450) //GUIの左上の位置
.setFont(createFont("arial",20)) //フォントと文字サイズ
.setRadius(80); //ノブの半径
cp5.addKnob("Green")
.setRange(0, 255)
.setValue(0)
.setPosition(560, 450)
.setFont(createFont("arial",20))
.setRadius(80);
cp5.addKnob("Blue")
.setRange(0, 255)
.setValue(0)
.setPosition(880, 450)
.setFont(createFont("arial",20))
.setRadius(80);
}
void draw() {
background(128);
port.write('a'); //「a」を送信
port.write(Red); //赤の明るさを送信
port.write(Green); //緑の明るさを送信
port.write(Blue); //青の明るさを送信
noStroke();
fill(Red,Green,Blue);
ellipse(320,200,150,150);
}動作確認
以下は実際にやってみた動画になります。
カメラでは色が分かりづらいですが、Processingで色を変えることができました。
まとめ
今回でArduinoとProcessingを連携させることができました。また、ControlP5のライブラリを使用して簡単にGUIを作成できることができました。
次回は、ArduinoでPID制御をやろうかと思います。
参考文献
・Arduinoをはじめよう
リンク
・Processingをはじめよう
リンク
・たのしくできるArduino電子制御
リンク



コメント